Seychelles
01. Executive Summary
This case study examines the website design, development, and mobile responsiveness of Seychelles, the premier platform for promoting Seychelles as a tourist destination. This comprehensive analysis covers aspects such as user experience, mobile responsiveness, and web technologies employed, highlighting the best practices and areas for improvement.
02. Introduction
03. Website Design
User Interface (UI) and User Experience (UX)
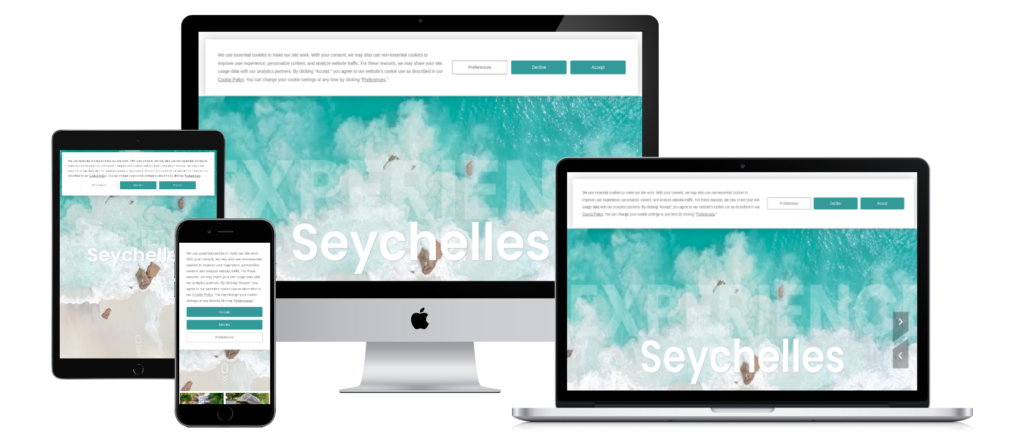
The website features a clean and modern design that incorporates high-quality visuals, intuitive navigation, and a consistent color scheme. The homepage presents an engaging full-screen background image with a clear call-to-action, encouraging users to explore the website further.
Information Architecture
The website’s content is organized into logical categories such as “Discover Seychelles,” “Things to Do,” “Accommodation,” “Getting Here,” and “About Us.” This intuitive structure makes it easy for users to find relevant information quickly.
Accessibility
Seychelles.com adheres to the Web Content Accessibility Guidelines (WCAG) to ensure that the website is accessible to all users, including those with disabilities. This includes proper use of alternative text for images, appropriate contrast ratios, and keyboard navigation.

04. Website Development
Content Management System (CMS)
The website is built on a robust and easy-to-use Content Management System (CMS) that enables website administrators to update and manage content efficiently.
Web Technologies
Seychelles utilizes HTML5, CSS3, and JavaScript to create a dynamic and interactive user experience. The website also leverages responsive design techniques to ensure compatibility across various devices and screen sizes.
05. Mobile Responsiveness
Responsive Design
The website employs responsive design techniques to provide an optimal viewing experience across a wide range of devices, from desktop computers to tablets and smartphones. This ensures that the website adapts to the user’s device, providing a consistent experience regardless of screen size.
Mobile Performance
Seychelles is optimized for mobile performance, ensuring fast load times and smooth scrolling. This is achieved through techniques such as image optimization, code minification, and efficient use of caching.